Weeks ago, They made us a session at the company... The session was about Software Engineering techniques.. It was mainly about "Extreme Programming"...
Extreme Programming (“XP”) is a new, lightweight approach to developing software... I wont talk in details about that cause that's not the title of the post :) .. The thing that attracted my attention was a new aproach in software engineeering called "Pair Programming"...
Pair programming is the practice of having two people working together on all production code. They do this as full partners, taking turns typing and watching, to provide constant design and code review..
Imagine u r a manager of a company... u have 10 developers working on 10 PCs... with Pair Programming.. u can have 10 developers working only on 5 PCs with better results... This is not the main point.. but .. the REAL benefit in 'Pair programming' is that its really so productive.. & also gives more efficient results... also its sth related with the nature of the brain of human beings... There is something about the brain that makes it very difficult to think at a high level at the same time that you are doing a lot of hand-eye coordination... so that's why Pair Programming is always more productive...
Also, for me -as a developer- I prefer Pair Programming so much.. its really so fun & also it saves a loooot of time... the funny thing that we always prefer pair programming without knowing that this is a known technique..
but unfortunatly not many people are convinced with it (Here in the company for example)...
That's all now.. Hope the post wasnt that boring..
c u next post isAllah..
Sunday, August 20, 2006
Tuesday, August 08, 2006
A Bug in Atlas..
Yesterday, while I was working on some ASP pages @ work.. I finished a screen that was required from me, I used some atlas features in that.. It was working just fine.. I just changed in some code to make my page a content page to a master page..
The code looked sth like that:
< % @ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="CodeFile.aspx.cs" Inherits="_Default" Title="Examinations & Remedies" % >
Then CTL + F5.. I tried any control in the page (that was in an updatepanel) & I got a msgbox with "UnKnown Error ! "
Anyway, I tried everything... the reason was clear that its sth from Atlas as the page worked after removing the updatepanel..
After a lot of search..I found out the nice reason... Actually the reason was in that part "Title="Examinations & Remedies"
cause simply atlas doesnt support the "&" character in the titles of content pages & that causes Atlas to stop working...
Atlas doesn't support some characters in the titles.. Althought the "&" works in titles of normal asp pages using atlas, it doesnt with content pages using atlas..
Anyway, for anyone who will use atlas, I recommend reading this Unofficial Bugs b4 spending half a day trying to figure out wt's wrong in ur code..
Good Luck everybody..
c u next post isAllah...
The code looked sth like that:
< % @ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="CodeFile.aspx.cs" Inherits="_Default" Title="Examinations & Remedies" % >
Then CTL + F5.. I tried any control in the page (that was in an updatepanel) & I got a msgbox with "UnKnown Error ! "
Anyway, I tried everything... the reason was clear that its sth from Atlas as the page worked after removing the updatepanel..
After a lot of search..I found out the nice reason... Actually the reason was in that part "Title="Examinations & Remedies"
cause simply atlas doesnt support the "&" character in the titles of content pages & that causes Atlas to stop working...
Atlas doesn't support some characters in the titles.. Althought the "&" works in titles of normal asp pages using atlas, it doesnt with content pages using atlas..
Anyway, for anyone who will use atlas, I recommend reading this Unofficial Bugs b4 spending half a day trying to figure out wt's wrong in ur code..
Good Luck everybody..
c u next post isAllah...
Friday, August 04, 2006
Atlas framework
What is Atlas?
This is a new web development technology from Microsoft that integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework.. Its even considered an extension for ASP.NET...
Atlas is Microsft implementation of Ajax.. instead of using Ajax & sometimes writing a lot of javascript code, Atlas has same Ajax techniques with more simple & easy use...
I will write here about the 3 MOST nice features I found in Atlas..
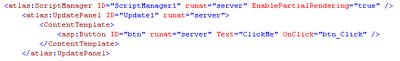
Using Update Panel:
This is a gr8 thing really.. Anything you will put in an update panel will work without refreshing you page.. This can be done by using 2 simple steps..
1- Enablepartialrendering=true in the scrip manager part
2- Put ur controls in the 'content tempate' in the Updatepanel & events in the 'triggers'
Code:

Using UpdateProgress:
Using Auto-complete Extender
Instead of writing a loooot of JavaScript Code to make an auto-complete textbox.. now with atlas, its really so simple... I just couldn't believe I can do it by ONLY 3 lines of code!!!!
Just make a [Web Method] that returns array of strings that are suppose to appear in the txtbox..& specify the Method Name & path in the code... simple, right??? ;)
Code:

That's all for now... I hope this was of any use to anyone.. for further reading & downloading the framework, check the Link ..
c u next post isAllah...
This is a new web development technology from Microsoft that integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework.. Its even considered an extension for ASP.NET...
Atlas is Microsft implementation of Ajax.. instead of using Ajax & sometimes writing a lot of javascript code, Atlas has same Ajax techniques with more simple & easy use...
I will write here about the 3 MOST nice features I found in Atlas..
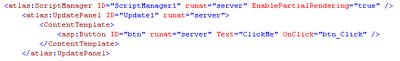
Using Update Panel:
This is a gr8 thing really.. Anything you will put in an update panel will work without refreshing you page.. This can be done by using 2 simple steps..
1- Enablepartialrendering=true in the scrip manager part
2- Put ur controls in the 'content tempate' in the Updatepanel & events in the 'triggers'
Code:

Using UpdateProgress:
This is a very nice thing actually.. its mainly for displaying stuff, but it looks nice.. After the Update Panel.. u can add this to show to the user that the page is updating & sth is working.. & the output should like like this pic..
Code:


Code:

Using Auto-complete Extender
Instead of writing a loooot of JavaScript Code to make an auto-complete textbox.. now with atlas, its really so simple... I just couldn't believe I can do it by ONLY 3 lines of code!!!!
Just make a [Web Method] that returns array of strings that are suppose to appear in the txtbox..& specify the Method Name & path in the code... simple, right??? ;)
Code:

That's all for now... I hope this was of any use to anyone.. for further reading & downloading the framework, check the Link ..
c u next post isAllah...
Subscribe to:
Comments (Atom)