I took a break 4 a while & just thought about completing the post..
btw, I heard today that there is competition or sth like that for the projects & a friend confirmed that... I dunno, but maybe I will think of enrolling.. I dunno if its too late or wt.. 8-)
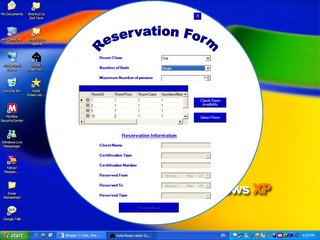
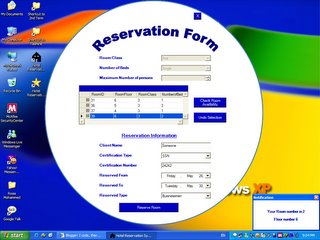
Anyway, back to the proj.. still I wanna show u 2 more things.. The print preview & the notification...
About the printpreview... sure u will wonder what's new in that.. actually I posted before a post here about "Multipages" printing.. I couldnt before support that in any application I made.. but this was solved.. mmm.. just make a function that returns bool to check ur current y ... & in case its true, make the e.HasMorePages = true;
//here is the imp part:
if((CurrentY > pageHeight - pageMarginBottom)&&(!pageLandscape))
{
return true;
}

Here comes the last thing in the proj that deserves watching..
Its a notification at the right side of the screen (as that of msn , yahoo.... ).. its idea is soooo simple, but the output looks nice..... now in order to make a notifier, we need to know the resolution of out screen in order to determine where will our form apear.. actually this can be solved easily with the function: Screen.GetWorkingArea(this) then with little math calculations & good use of timers to make the moving effect, u will get wt u need.. :)

I gtg now to complete studying a small part then go to sleep ISA.. :)
Exams are coming &.... Hope we all do well ISA.. :)