Sometimes we get bored from standard forms.. Learning GDI+ helps a lot in making cool shapes for forms.. Here, I'm not going to talk about how to use GDI+ to reshape ur forms (maybe I'll do next post).. I will talk now about a very simple way that can change the way ur form looks..
Let's begin..
First Design a nice picture for ur form...Here, I downloaded a pic from google images :)
 (I'm a programmer not a designer ;) )
(I'm a programmer not a designer ;) )After designing.. set the background of ur image to a unique colour that u will never use in ur form or in any font in ur application (simply cause anything having this colour will disappear)
ok.. that's the pic I chose & I set the background to dark grey...
Now, Go to ur form & set the background of ur form to this image...
& then u have to change some properties in ur form..
FormBorderStyle = None
Transparency Key = "colour u chose for ur pic background" (& this doesn't work in most cases due to sth related to screen colour quality.. I'll tell u how to manage that in the coming lines)
ok.. now done..
we have to add some things.. the Most imp thing is a button to close our application.. & this can be done easily by adding a button with mark "X" & in its action this.Close();
ok.. now ur form is almost ready..
now, if u run it, the transparency key doesn't work...so.. here is a piece of code to make this thing work just fine.. but first don't forget to put ur pic beside the .exe
System.Drawing.Bitmap Img = new Bitmap("background.bmp");
Img.MakeTransparent(Img.GetPixel(0,0));
this.BackgroundImage = Img;
this.TransparencyKey = Img.GetPixel(0,0);
I think the code is clear.. he sets the image to the form backgournd & gets the colour of the first pixel in ur image & set that to the transparency key...
Now, not finished yet.. :D .. there is still adding some Mouse event handlers so that u can move ur new form.. (I will leave u do that cause I have to go to study :D , its 11:00)
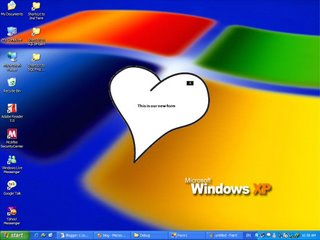
now I will just show u the final view of our form...

just remmeber that ur final form look depends on ur image quality...
Hope u enjoyed it..
2 comments:
i was thinking in doing the same in my project :D :D
umm This didn't work wiz me
don't know if I'm missing something
the form itself has a color (which is not transparent)...so when i sent the transparency with pixel (0,0) the image becomes transparent...but the form doesn't!
Post a Comment